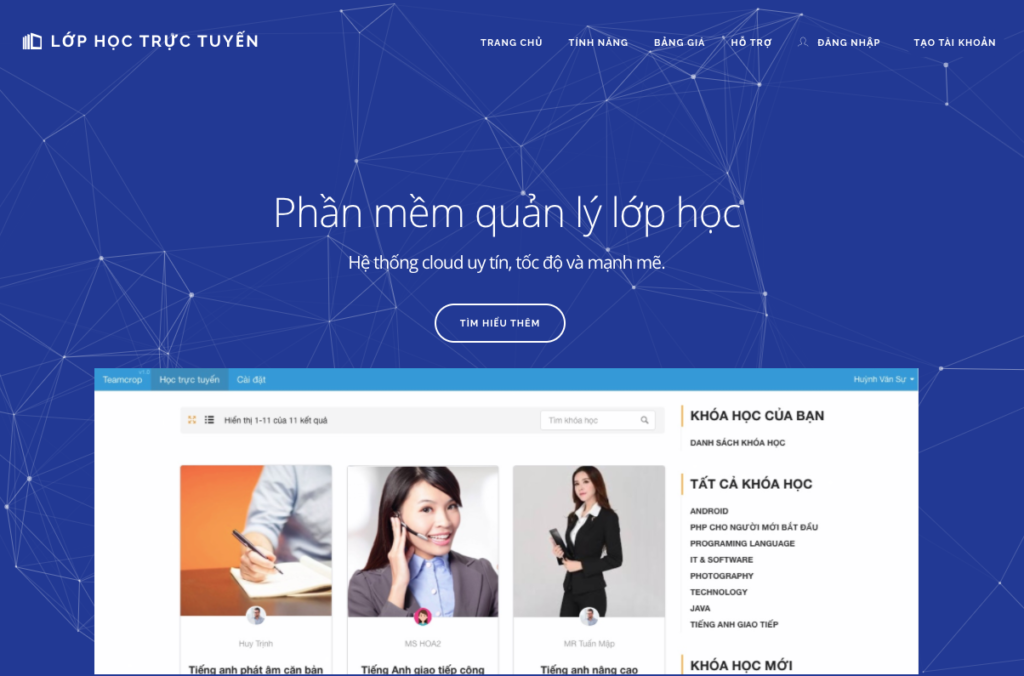
Thấm thoát đã 1 tháng kể từ ngày ra mắt dự án Lớp Học Trực Tuyến (lophoctructuyen.vn). Đây là một dự án hoàn toàn miễn phí, phi lợi nhuận dành cho đối tượng là các thầy cô và các bạn học sinh có thể học online trong mùa dịch Covid-19 hiện nay.
Hiện tại website đã hỗ trợ một số tính năng chính cho một lớp học bao gồm: Quản lý các khóa học, giảng viên, học viên. Đối với mỗi khóa học có thể quản lý nội dung bài học (chương, bài), thi trắc nghiệm, đánh giá.

Ra mắt tính năng Video Conference
Mặc dù dự án được phát triển trong vòng chưa tới 2 ngày, nhưng do kế thừa toàn bộ kiến trúc Microservices và framework của công ty nên thời gian mới được rút ngắn như vậy (Đây là thành quả trong quá trình R&D của dự án Teamcrop.com). Đồng thời cũng được kế thừa một số tính năng cốt lõi như quản lý tài khoản, nhân viên, file và khóa học.
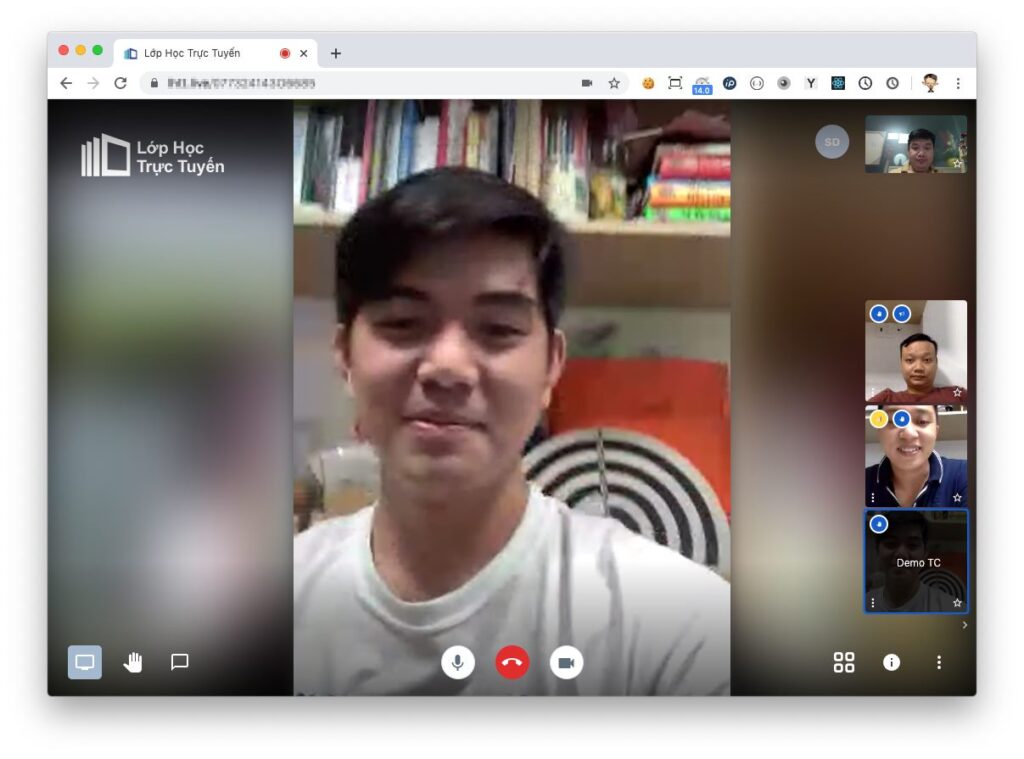
Sau khi dự án ra mắt hơn 1 tuần thì một tính năng quan trọng của hệ thống lớp học trực tuyến là Video Conference cũng được giới thiệu. Không tự xây dựng từ đầu giống như các hệ thống đình đám khác như Zoom, MS Teams, Slack…tính năng Video Conference của Lớp Học Trực Tuyến được xây dựng trên hệ thống Jitsi.

Đây là chính năng trọng yếu của dự án này và được nhiều thầy cô giáo và học sinh quan tâm, cho phép giáo viên và học viên có thể trò chuyện trực tiếp online (Video Conference).
Giới thiệu Jitsi
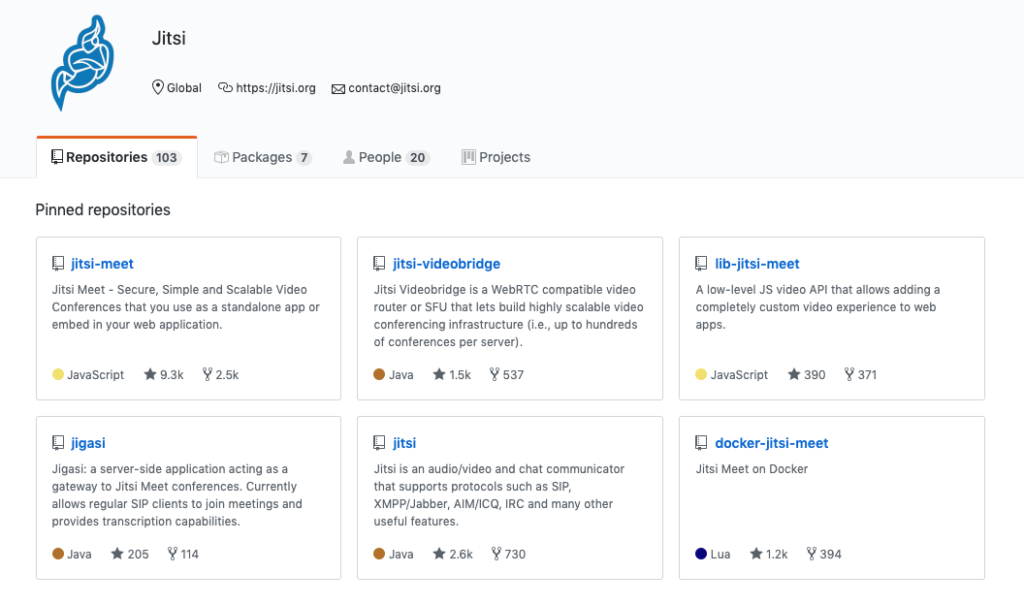
Jitsi là một bộ open source khá nổi tiếng trong cộng đồng video conference. Jitsi chứa khá nhiều open source hỗ trợ cho việc xây dựng và vận hành một hệ thống video conference như videobridge, web client, mobile app…Do đó, việc sử dụng Jitsi cho hệ thống Lớp học Trực tuyến là lựa chọn hầu như duy nhất và tốt nhất lúc bấy giờ.

Trong phạm vi bài blog này, mình sẽ chia sẻ với các bạn một số vấn đề khi tích hợp giải pháp Jitsi và hệ thống để cung cấp tính năng Video Conference, bởi vì tích hợp Jitsi không đơn giản là đem về cài lên server là có thể sử dụng web, app để chạy một cách ngon lành và an toàn.
Cài đặt Jitsi
Có khá nhiều phương pháp cài đặt Jitsi nhưng cách đơn giản nhất và thân thuộc với CropCom là sử dụng Docker bởi hầu hết hệ thống đang vận hành của công ty đều dựa trên Docker. Chỉ cần clone dự án trên github về, sửa file config và chạy docker-compose là đã có một hệ thống Jitsi tiêu chuẩn bao gồm website giống y như (meet.jit.si) và hệ thống backend hỗ trợ Video Conference.

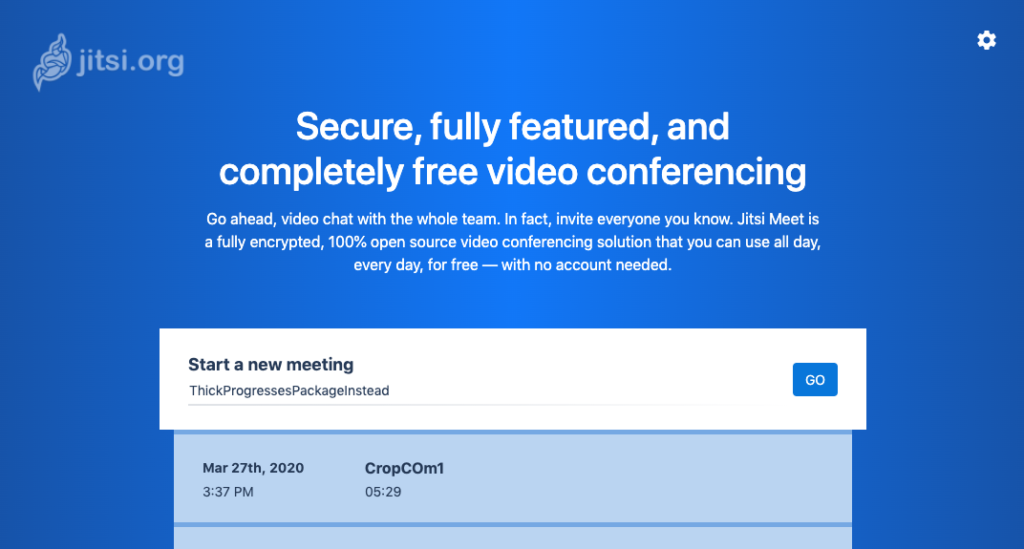
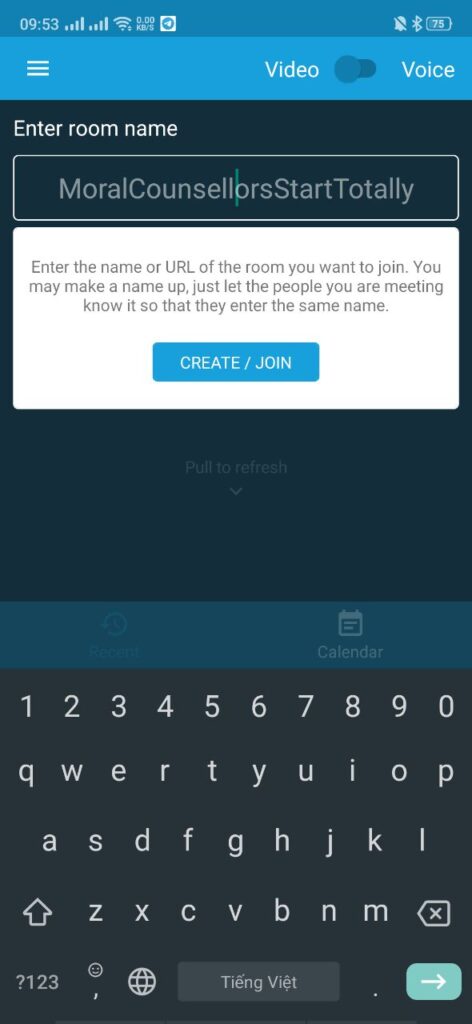
Nếu các bạn cài theo hướng dẫn sẽ thấy trang chủ (vd: example.com) của jitsi vào sẽ có ô nhập roomname và chủ động tham gia một phòng hội thoại nào đó, và có thể chia sẻ URL hiện tại cho bạn bè, đồng nghiệp, họ truy cập URL trên là có thể tham gia room. Hoặc dùng app Jitsi trên app store (Android, iOS), nhập đường dẫn vào app cũng có thể truy cập trực tiếp vào room đó. Thật là hay ho!!!

Ở đây, nếu sử dụng toàn bộ cấu hình cài đặt mặc định và app của Jitsi trên iOS,Android sẽ tồn tại các vấn đề sau:
- Không tích hợp được cơ chế authentication của hệ thống (ở đây là Lớp Học Trực Tuyến)
- Room không được tùy tiện tạo mà phải tích hợp với từng khóa học trong database
- Mobile app không sử dụng được vì không có cơ chế đăng nhập và truy cập phòng hội thảo.
- Branding
Tích hợp Xác thực tài khoản (Authentication)
Cấu hình mặc định của Jitsi là không có authentication, tuy nhiên, Jitsi hỗ trợ một số phương pháp authentication khác như jwt, oauth, ldap…do đặc thù và kinh nghiệm thì Lớp Học Trực Tuyến sử dụng cơ chế jwt để xác thực tài khoản.
Do đi theo cơ chế jwt, nên các URL khi truy cập room sẽ có thêm một tham số (GET Querh) là “?jwt=jwt_token_here“, ví dụ để truy cập một room trên lớp học trực tuyến thì URL buộc phải có dạng: “https://lhtt.live/myroom?jwt=token_generated_by_system“, trong đó “token_generated_by_system” được generate từ secret key được cấu hình trong jitsi config khi start.
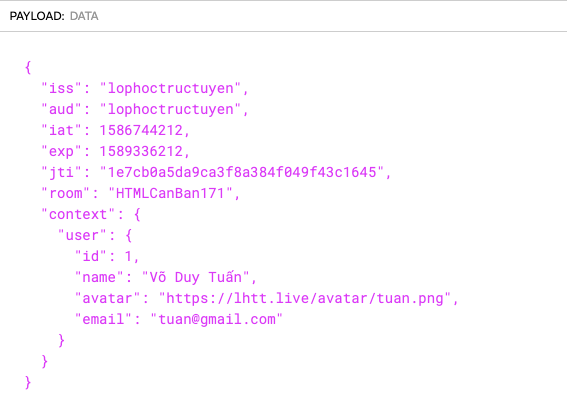
Để xác thực theo jwt thì chỉ cần lưu ý payload của jwt theo đề xuất của jitsi là được. Ví dụ bên dưới là payload của Lớp Học Trực Tuyến. Quan trọng nhất là thuộc tính “room” trong payload, đó chính là room name mà tài khoản hiện tại được phép truy cập từ jwt hiện tại.

Như vậy, mỗi khóa học (tương ứng là mỗi room), mỗi tài khoản sẽ có đường dẫn truy cập hoàn toàn khác nhau do jwt sẽ khác nhau cho từng tài khoản và jwt sẽ hết hạn dựa theo cài đặt của bạn khi generate jwt token từ hệ thống.
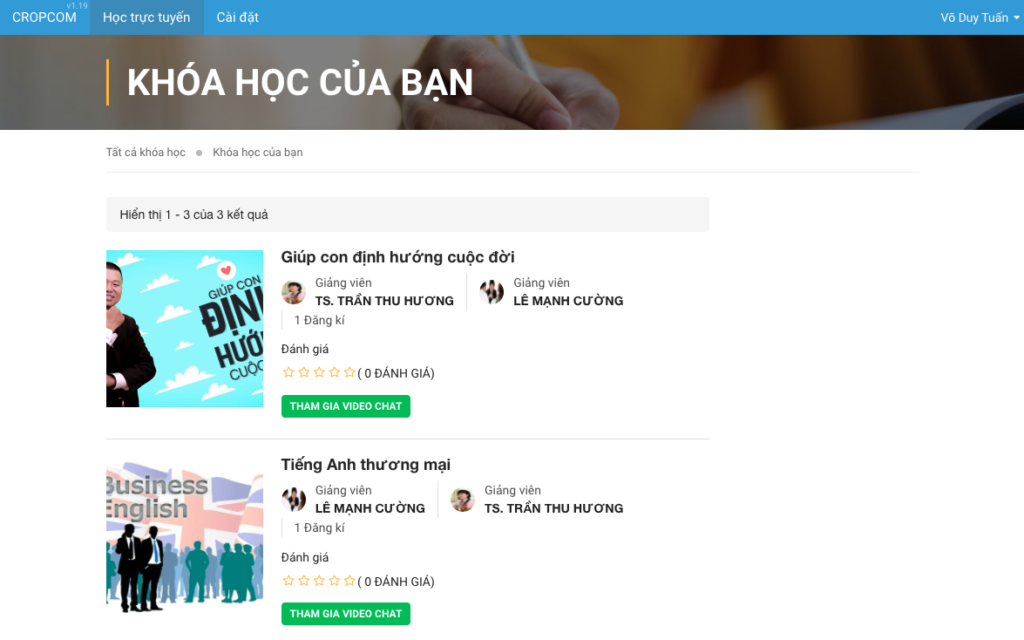
Tham gia Video Conference của từng khóa học
Theo như cách phân quyền truy cập dựa vào jwt, thì jwt payload giờ đây chứa roomname, do đó, mỗi tài khoản khi xem khóa học mình tham gia sẽ chứa một url riêng biệt có chứa jwt của mình cho việc truy cập khóa học đó.


Tùy biến Mobile App
Do đặc thù cơ chế đăng nhập bằng tài khoản Lớp Học Trực Tuyến, cũng như JWT cho từng khóa học đã đăng ký hoặc giảng dạy thì Mobile app “Jitsi Meet” không thể sử dụng được. Buộc phải làm app khác để tích hợp cơ chế đăng nhập, lấy danh sách khóa học và liên kết.
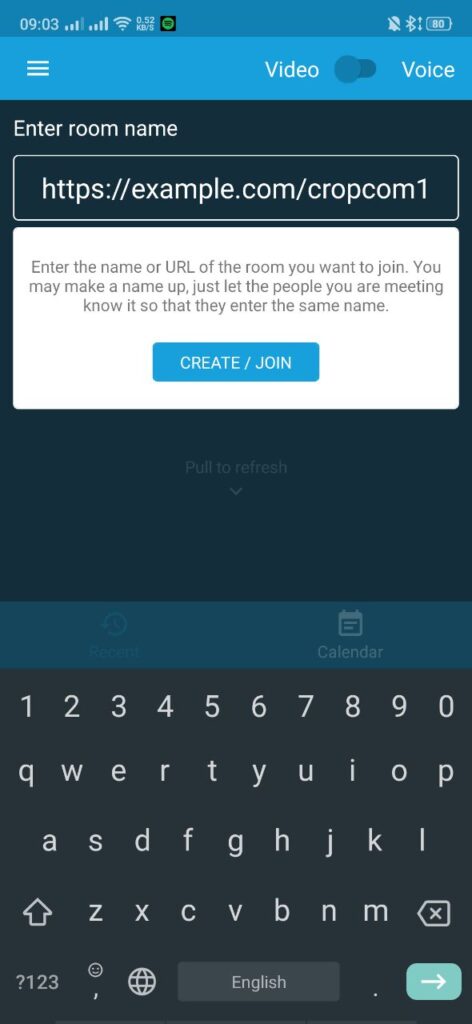
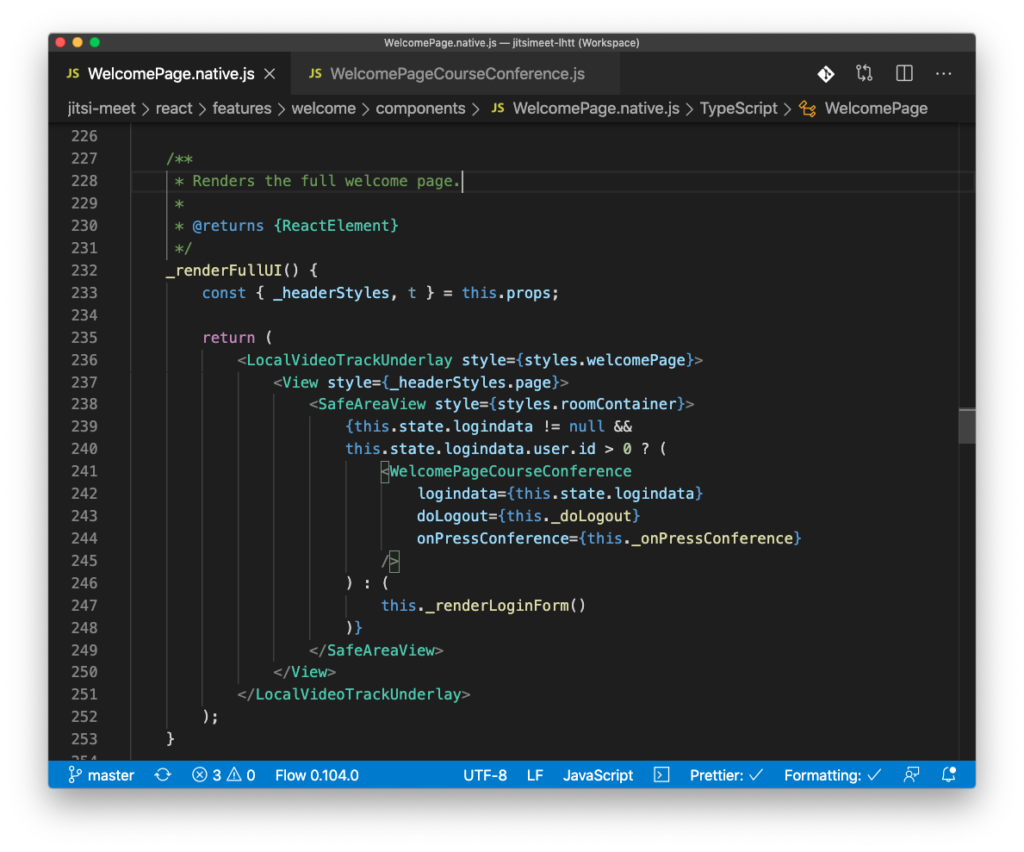
May mắn là Jitsi cũng open source cái app này luôn và app này được viết bằng React Native. Có nhiều hướng tiếp cận để đưa thêm tính năng vào source code gốc, nhưng team đã chọn giải pháp an toàn là viết lại một màn hình duy nhất là màn hình Welcome (WelcomePage.native.js), đây chính là màn hình đầu tiên khi vào app và có ô để nhập roomname.

Do team không có nhiều kinh nghiệm với React Native, đồng thời can thiệp sâu vào quá trình routing, viết thêm tính năng, thêm thư viện (plugin) trên dự án này là một hành động nguy hiểm bởi vì tương lai còn phải upgrade theo source app cũ nếu Jitsi cập nhập app. Do đó, chỉ sửa lại 1 file WelcomePage.native.js là an toàn và dễ bảo trì nhất.

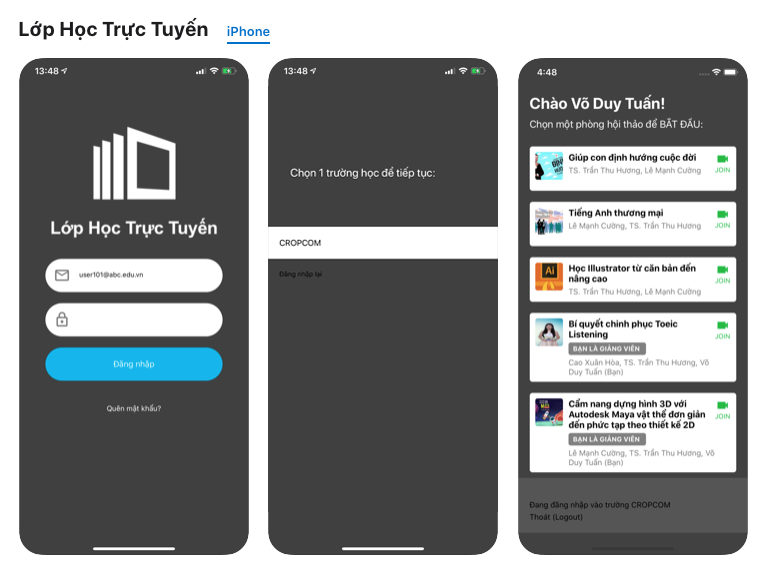
Bởi vì là theo React nên viết lại 1 UI khá thân thuộc, chỉnh lại UI, gọi vài cái API liên quan đến đăng nhập, setState() các kiểu là đã có màn hình ưng ý. Từ màn hình welcome gốc, team đã chế lại thành giao diện login, chọn trường và danh sách khóa học.

Ở màn hình danh sách khóa học, click nhấn vào thì gọi hàm có sẵn của source gốc đễ routing vào 1 room với URL (có kèm JWT) từ API trả về. Như vậy là đã xong ứng dụng.
Sau khi cập nhật source và một số giao diện, logic cần thiết thì, tiến hành các công đoạn cần thiết để release app. Quá trình này khá quen thuộc với team vì quy trình release app diễn ra thường xuyên như làm icon, screenshot, tạo app trên Apple Store, Google Play…và submit để review.
Branding
Đối với Mobile app thì dễ làm thương hiệu vì app là do mình publish nên thay đổi icon, câu chữ và link.
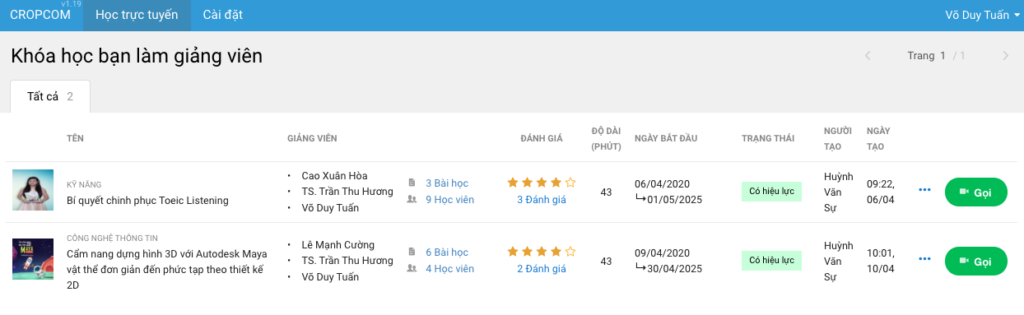
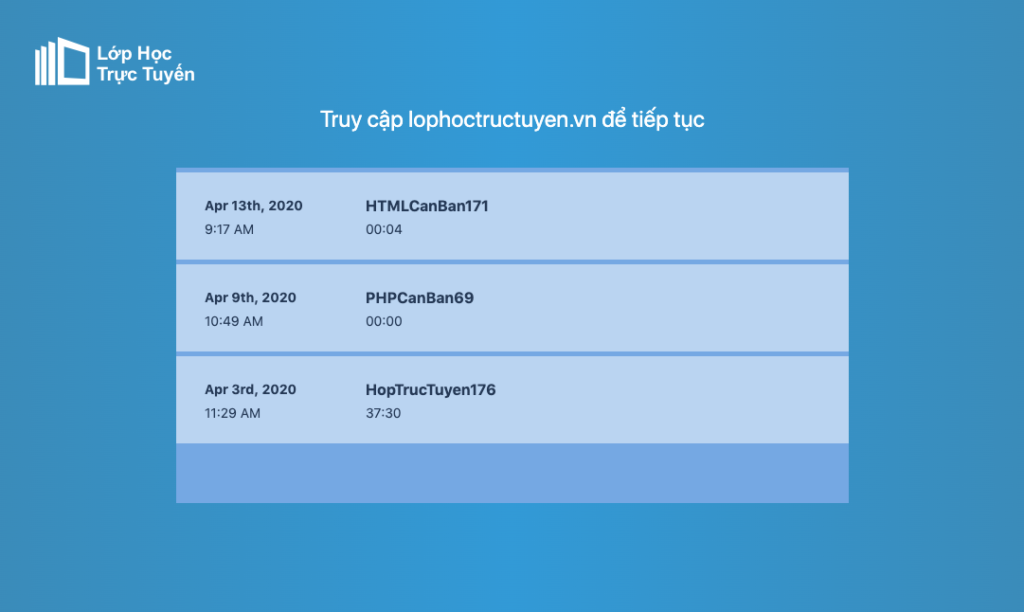
Cái khó trong phần branding Jitsi chính là phiên bản website, phần conference. Ở phần này thì mình cần thay đổi Logo, Welcome page thì bỏ phần tạo room, cài đặt và một số text không cần thiết.
Để làm được việc này thì vẫn theo nguyên tắc dễ bảo trì, mình sử dụng HaProxy để redirect các logo, hình ảnh. Còn về phần content thì trong docker container, mình mount một số file của mình, chứa nội dung CSS tùy chỉnh là có thể tùy chỉnh được giao diện. Hình bên dưới là kết quả của các điều chỉnh cần thiết.

Như vậy, thông qua bài viết này, các bạn đã nắm được cách mà dự án Lớp Học Trực Tuyến tùy biến hệ thống Jitsi để tích hợp một cách trơn tru vào hệ thống quản lý lớp học của mình.
Dự án Lớp Học Trực Tuyến hiện vẫn hoàn toàn miễn phí cho các trường học, trung tâm đào tạo nhằm tạo một môi trường online an toàn cho các học viên và giáo viên cùng nhau học tập trong mua dịch bệnh này. Đăng ký ngay tại: https://www.lophoctructuyen.vn